Feelingpeaky have designed a number of charity websites over the years and from our research we’ve found seven keys points to an effective charity website. If your planning a charity website ensure that you cover these.
1. Ensure a clear mission
It’s important to present clearly the charity’s mission as soon as the visitor arrives – A tagline or message to sum up what your charity is about – This gives the visitors a quick an immediate idea of why the organisation exists, who it is helping and effectively how they (the visitor) might be interested in supporting.
2. Make it easy to Donate
Make it clear, make it visible, make it easy to make donations – make the donate button clear and obvious – this is ultimately one of the key end goals of visitors to a charity website and the website should do what it can to improve conversion of site visitors to donations or other forms of support.
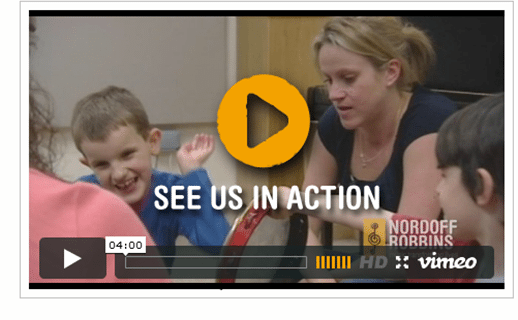
3. Visualise the people you are benefiting
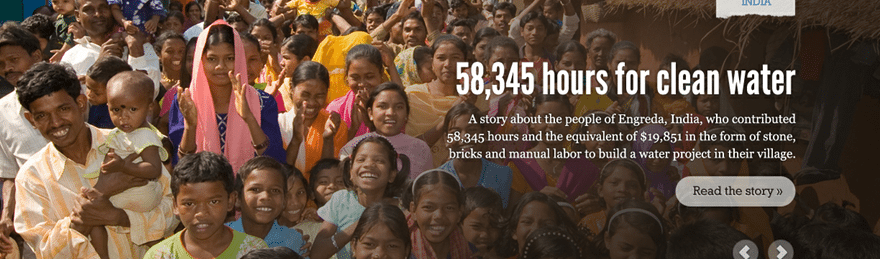
As we all know photos and videos can say hundreds of words – They clearly help visitors to understand who the charity is benefiting or working with. Visualising helps to generate some form of emotional connection, helping to engage the visitor in the charity’s goals and aspirations.
4. Communicate, keep in touch and share with people
It is important for a charity website to provide an easy way for visitors to keep in touch – to allow you to nurture them by sharing information on all the good the charity is doing and all the support that’s needed to continue the good. Get visitors to sign up to email wwwsletters, provide clear access to Facebook, Twitter and other social accounts such as Pinterest. Help people share your information so that it can be distributed far and wide – getting your key messages out there to more people. Look at RSS feeds to deliver wwws from the charity.
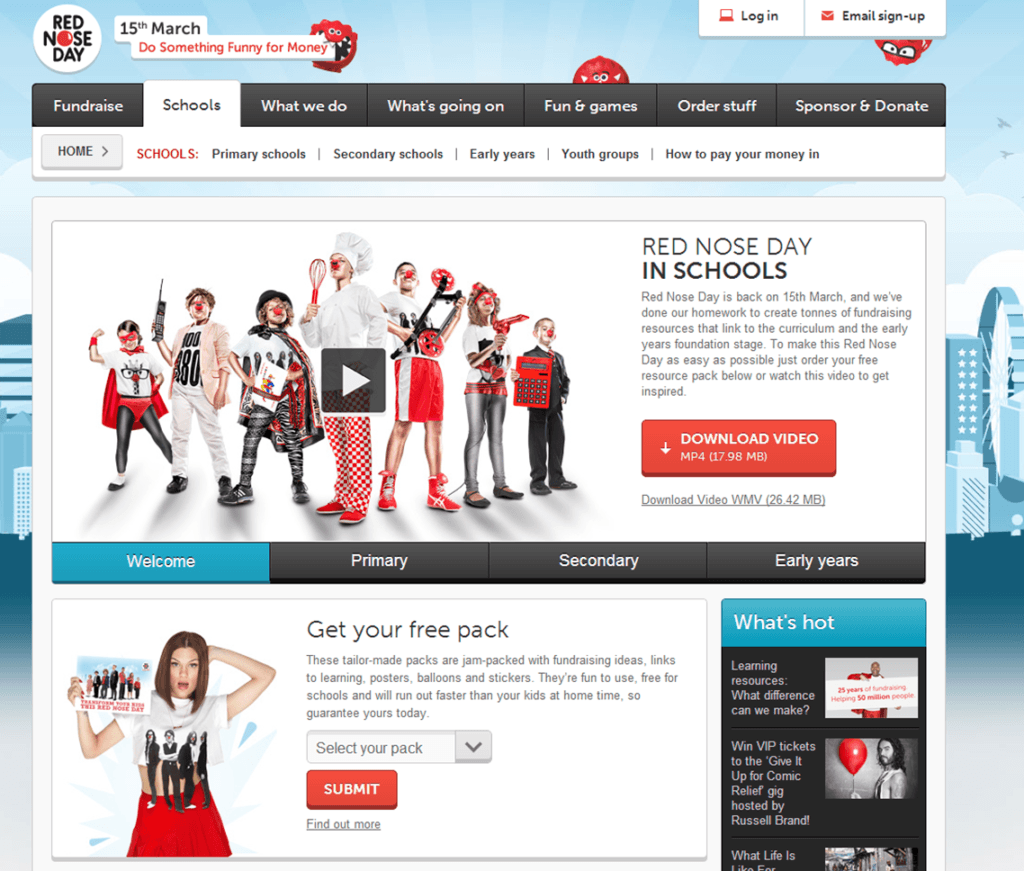
5. A clear understanding of your audiences and their needs.
Whether that’s information for volunteers and donors or teachers or press a charity website design must clearly sign post the different audiences to the information that will be of interest to them. Ensure the information they are looking for is clearly laid out, goes some way to answering their questions and enables the charity to fulfill its goals.
Charity websites have a number of different audiences and those audiences will have different familiarisation with the charity. For example on the one hand you have supporters, donors, and volunteers who might be very aware of what the charity does. You will though have another audience who will be very much on an information finding visit when they arrive at the website. What is the charity all about and ideally if I’m engaged how can I get involved. A third audience could be the actual people who benefit from the charity and whom the charity support. A charity web design has to support all of these groups.
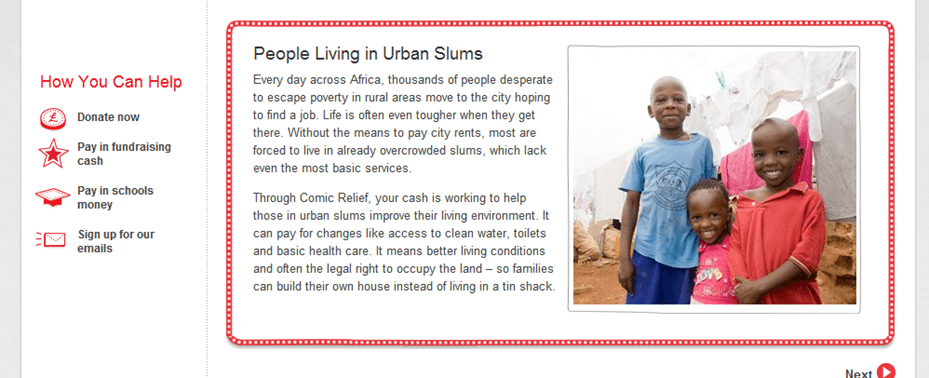
An example showing focus on schools audience and how they can get involved with the charity:
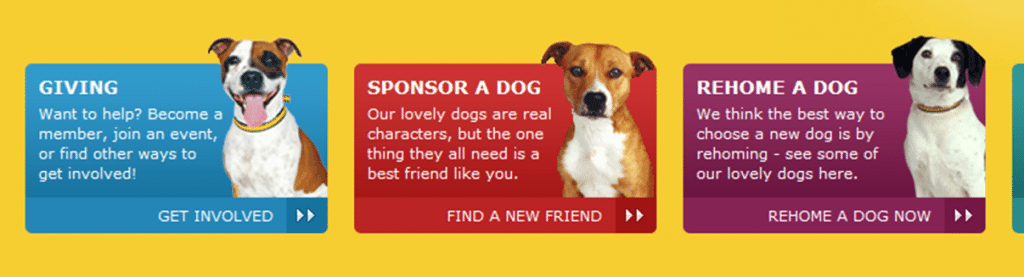
6. How you can get involved
Another key element to a charity website design is clearly presented information to donors, fundraisers, sponsors. Plus sharing all the other ways that people can get involved with your charity. Keep clear and concise with plenty of calls to action.
7. Ensure the design is consistent with your branding, culture and organisation.
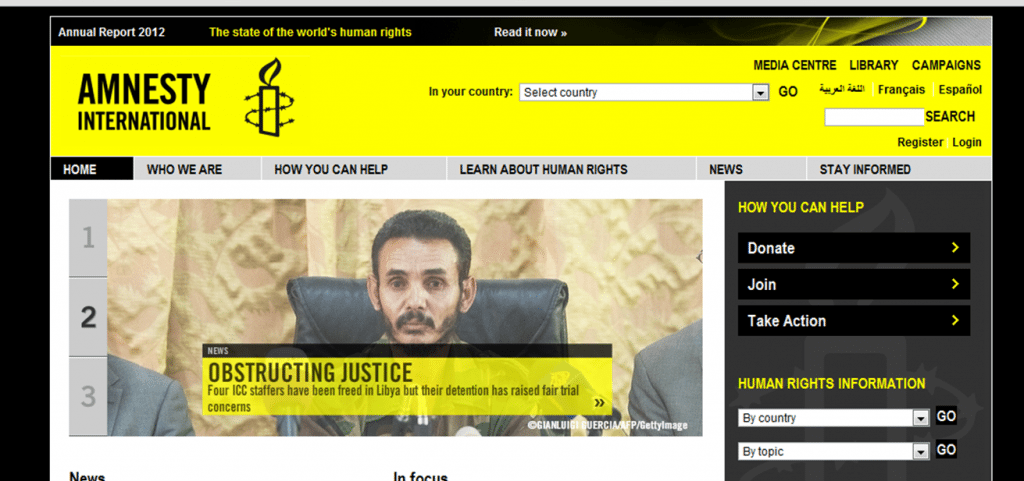
Like with all branding it is important to build on a base of solid values and ensure you are always driving a consistent look through. Make sure the design relates to the subject matter. Like all touch points it should build consistently on the branding of the organisation and its values. It should be reflective of the culture and organisation of the charity. An example of this is Amnesty International.
Feelingpeaky love to work with charities. Should you be planning a website project we’d be happy to discuss your needs in more detail and how we can help you deliver your online goals for the charity. Call 020 8997 4700 or email us your brief.
—
by Chris Peak