PRINCIPLES OF GOOD WEBSITE DESIGN
An effective website design should fulfil its intended function by conveying its particular message whilst simultaneously engaging the visitor. Several factors such as consistency, colours, typography, imagery, simplicity, and functionality contribute to good website design.
When designing a website there are many key factors that will contribute to how it is perceived. A well-designed website can help build trust and guide visitors to take action. Creating a great user experience involves making sure your website design is optimised for usability (form and aesthetics) and how easy is it to use (functionality).
Below are some guidelines that will help you when considering your next web project.


1. WEBSITE PURPOSE
Your website needs to accommodate the needs of the user. Having a simple clear intention on all pages will help the user interact with what you have to offer. What is the purpose of your website? Are you imparting practical information like a ‘How to guide’? Is it an entertainment website like sports coverage or are you selling a product to the user? There are many different purposes that websites may have but there are core purposes common to all websites;
- Describing Expertise
- Building Your Reputation
- Generating Leads
- Sales and After Care
2. SIMPLICITY
Simplicity is the best way to go when considering the user experience and the usability of your website. Below are ways to achieve simplicity through design.
Colour
Colour has the power to communicate messages and evoke emotional responses. Finding a colour palette that fits your brand will allow you to influence your customer’s behaviour towards your brand. Keep the colour selection limited to less than 5 colours. Complementary colours work very well. Pleasing colour combinations increase customer engagement and make the user feel good.
Type
Typography has an important role to play on your website. It commands attention and works as the visual interpretation of the brand voice. Typefaces should be legible and only use a maximum of 3 different fonts on the website.
Imagery
Imagery is every visual aspect used within communications. This includes still photography, illustration, video and all forms of graphics. All imagery should be expressive and capture the spirit of the company and act as the embodiment of their brand personality. Most of the initial information we consume on websites is visual and as a first impression, it is important that high-quality images are used to form an impression of professionalism and credibility in the visitors’ minds.
3. NAVIGATION
Navigation is the wayfinding system used on websites where visitors interact and find what they are looking for. Website navigation is key to retaining visitors. If the website navigation is confusing visitors will give up and find what they need elsewhere. Keeping navigation simple, intuitive and consistent on every page is key.


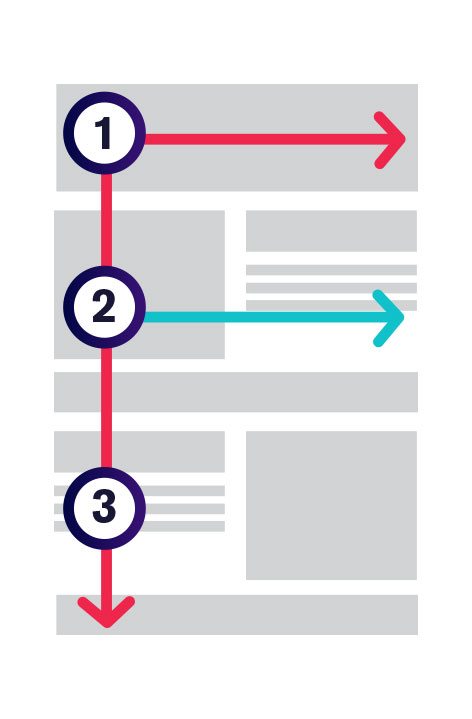
4. F-SHAPED PATTERN READING
The F- based pattern is the most common way visitors scan text on a website. Eye-tracking studies have found that most of what people see is in the top and left areas of the screen. The F shaped layout mimics our natural pattern of reading in the West (left to right and top to bottom). An effectively designed website will work with a reader’s natural pattern of scanning the page.
5. VISUAL HIERARCHY
Visual hierarchy is the arrangement of elements in order of importance. This is done either by size, colour, imagery, contrast, typography, whitespace, texture and style. One of the most important functions of visual hierarchy is to establish a focal point; this shows visitors where the most important information is.


6. CONTENT
An effective website has both great design and great content. Using compelling language great content can attract and influence visitors by converting them into customers.
7. GRID BASED LAYOUT
Grids help to structure your design and keep your content organised. The grid helps to align elements on the page and keep it clean. The grid-based layout arranges content into a clean rigid grid structure with columns, sections that line up and feel balanced and impose order and results in an aesthetically pleasing website.


8. LOAD TIME
Waiting for a website to load will lose visitors. Nearly half of web visitors expect a site to load in 2 seconds or less and they will potentially leave a site that isn’t loaded within 3 seconds. Optimising image sizes will help load your site faster.
9. MOBILE FRIENDLY
More people are using their phones or other devices to browse the web. It is important to consider building your website with a responsive layout where your website can adjust to different screens.

Our team will breathe life into your website and tell your story We are a ‘family’ team of creative practitioners in the areas of design, marcoms and technology. Get in touch to find out more.
Results-driven web design services
Ensure your next website is growth orientated – Driving increased visitors and increased conversions